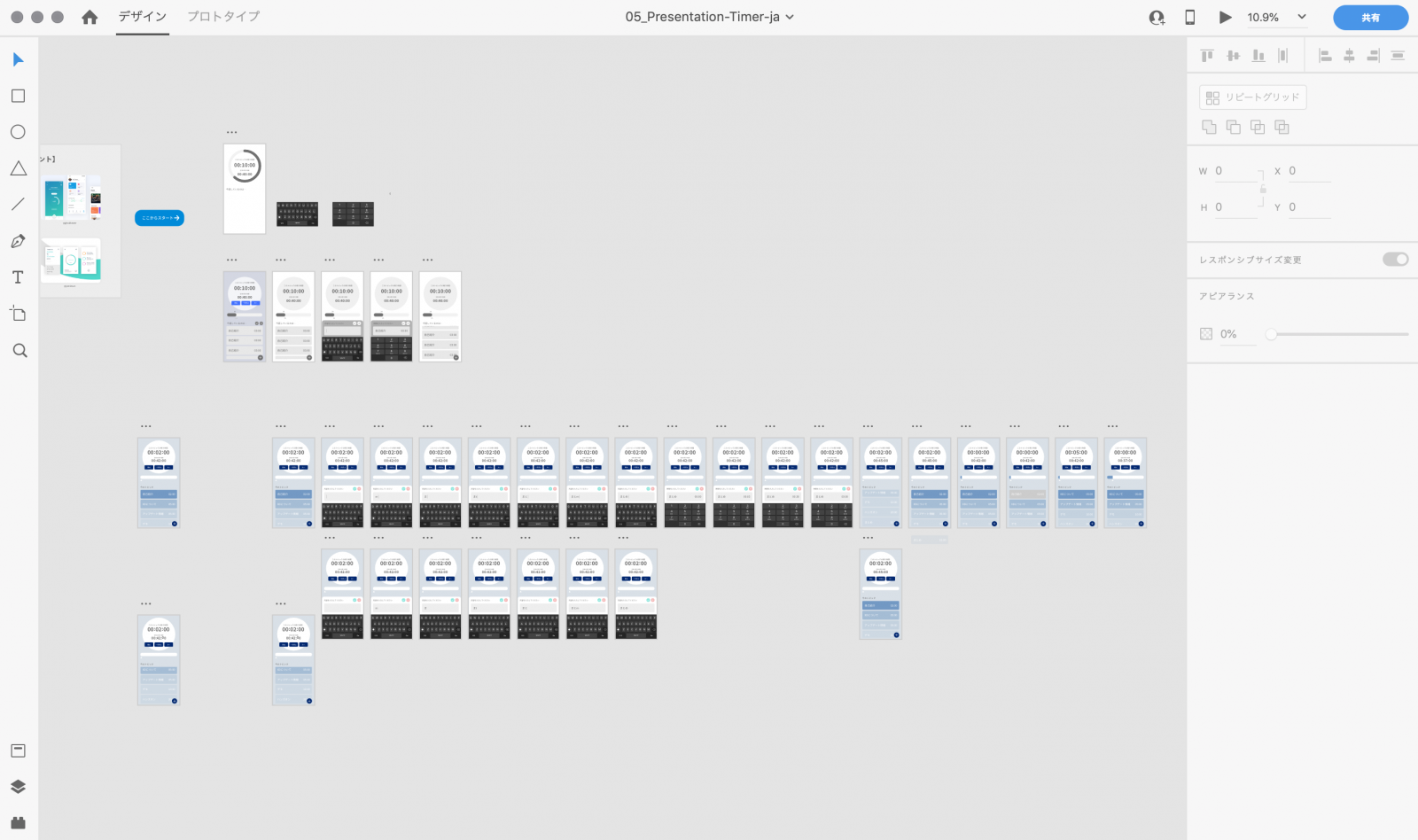
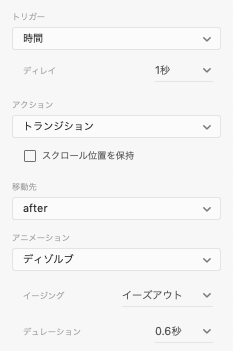
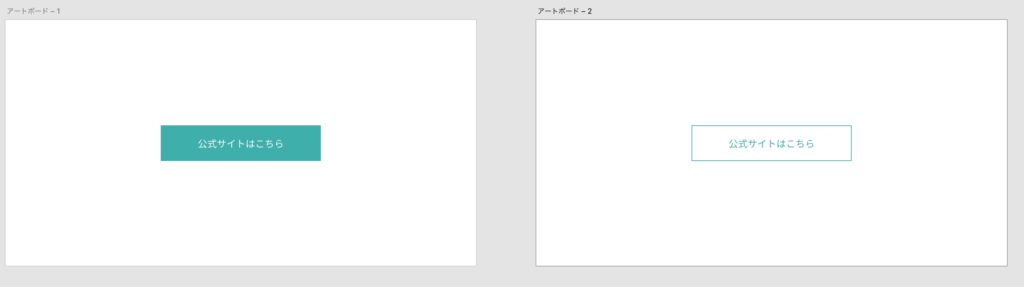
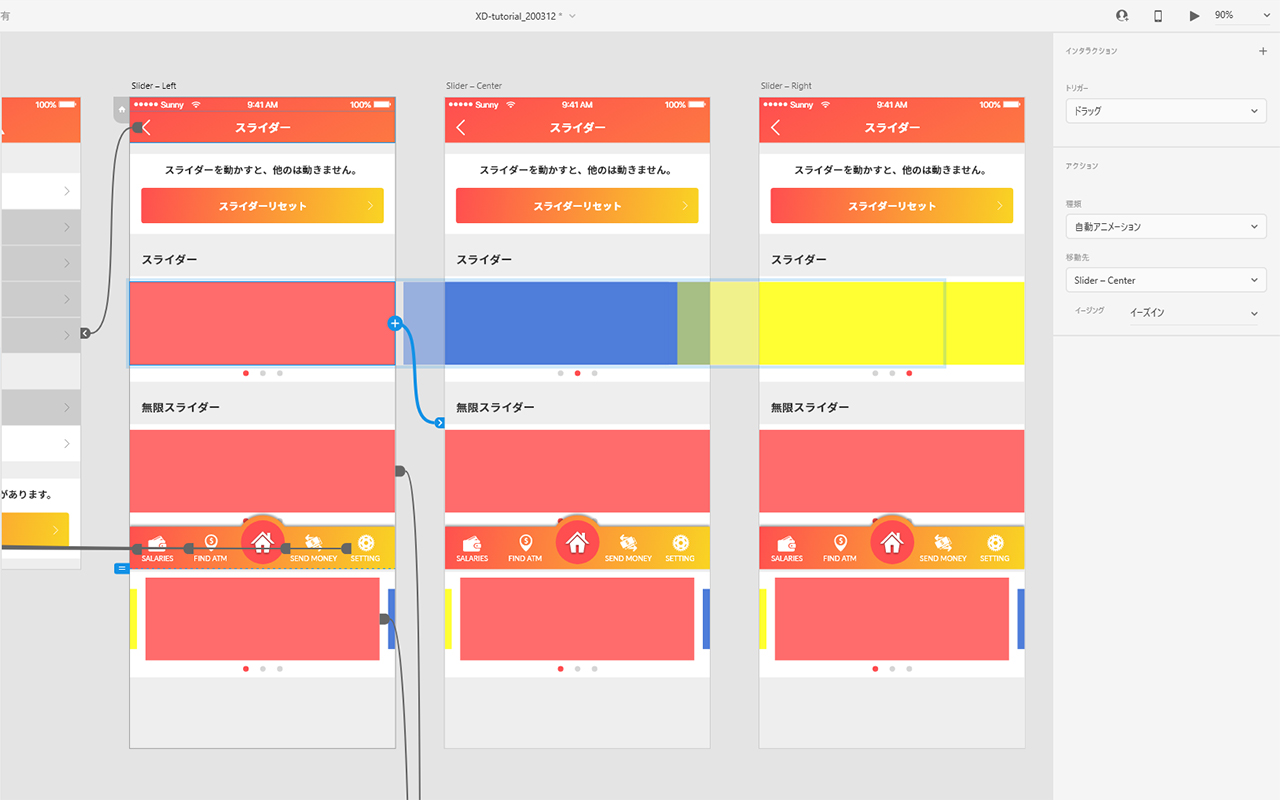
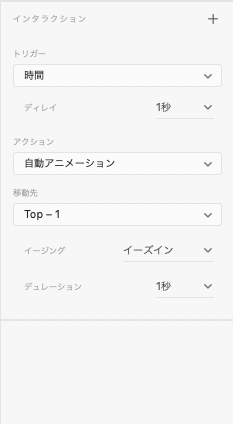
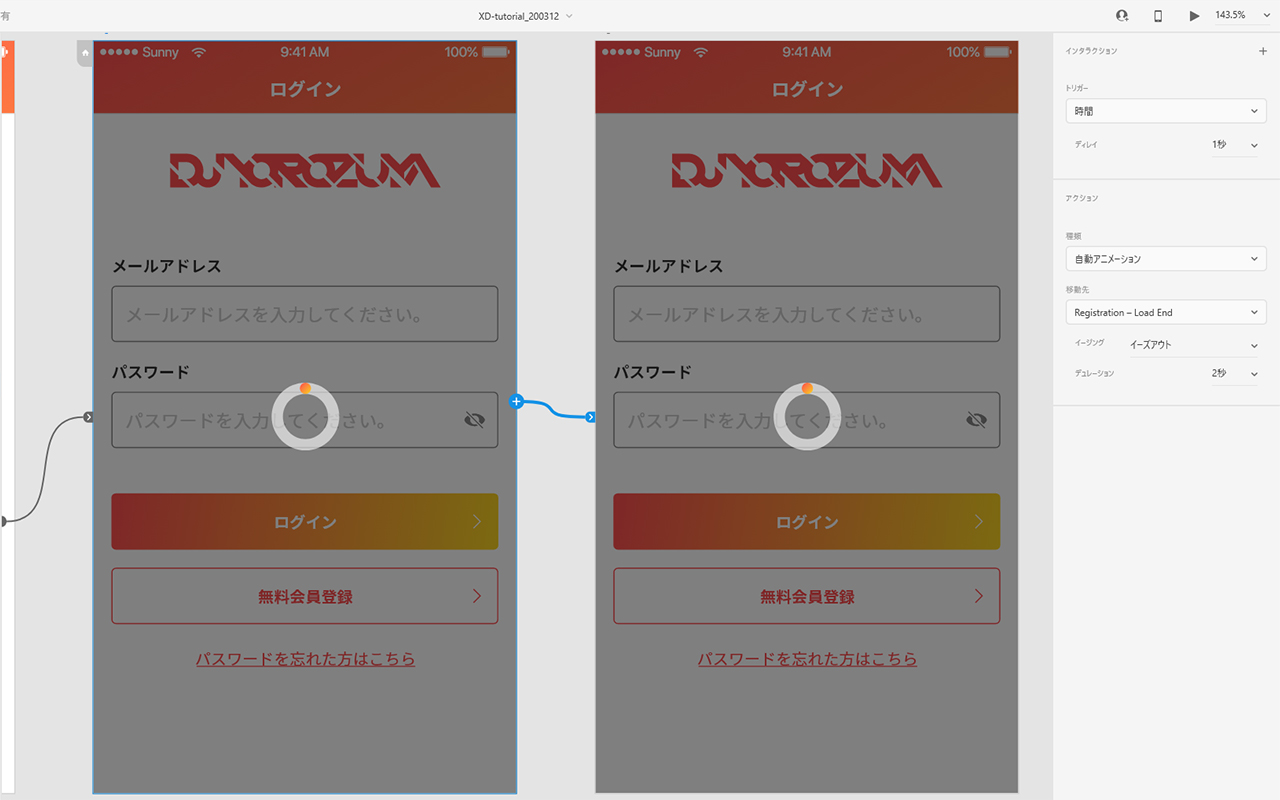
トリガー 時間、アクション 自動アニメーション とします。 (※ディレイの時間、イージングは任意) 今回は、模写ページに近づける、ディレイ1秒、イーズイン1秒としました。 8 プレビュー 再生ボタンでプレビューを確認できます。 さいごに Adobe Xdの自動アニメーションで、バージョン130から搭載された「自動アニメーション」を使って、 イラストの目をボタンで左右に動かすコンテンツを作成しました。 トリガー:タップ アクション:自動アニメーション イージング:バウンス 継続時間:06秒 ※XDのプレビュー上では今回チャレンジするxdの課題は リピートグリッド 自動アニメーション コンポーネント の3つです。 今回のアートボードはこちら。 入力部分があるのでアートボード数はちょっと多めです。 今回は時間がなくて解説動画とほぼ同じ内容になりました。

デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk
Xd 自動アニメーション 時間
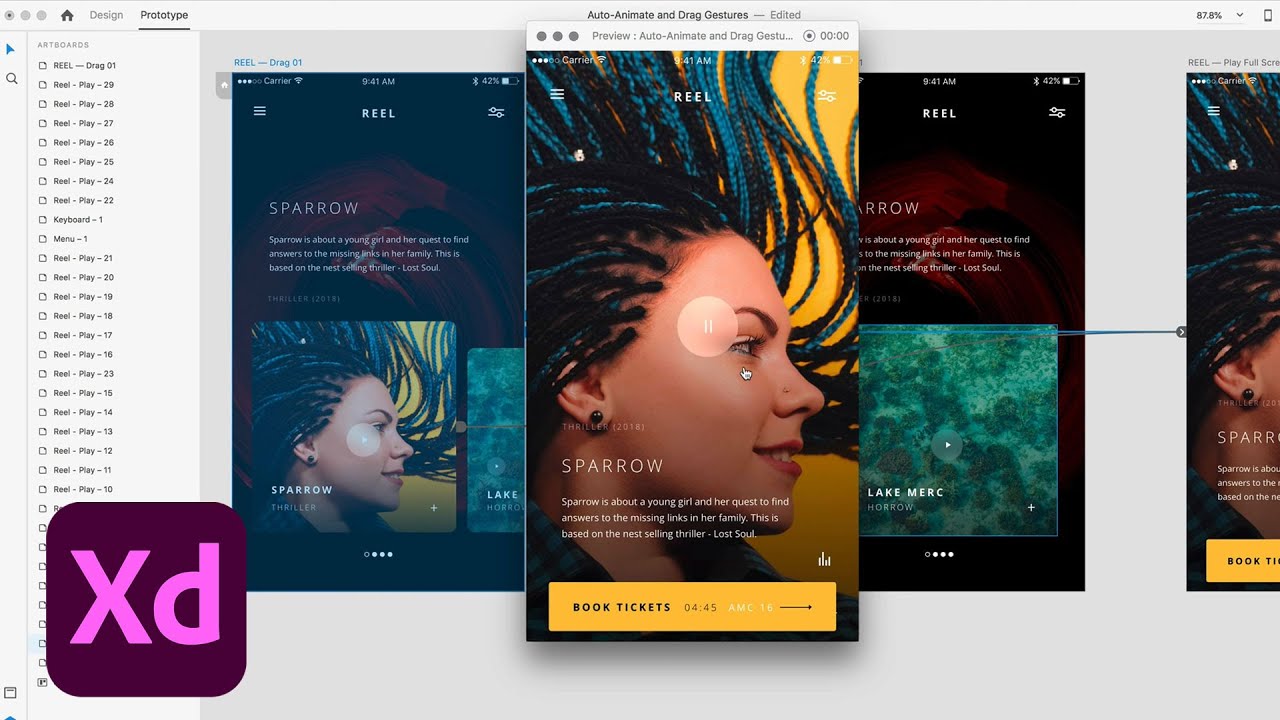
Xd 自動アニメーション 時間-Adobe XD に備わっている、 レスポンシブサイズ 変更等の機能、 一般的な デバイス 向けに あらかじめ 用意された アートボードサイズ、 自動アニメーション や ドラッグ トリガー等 の プロトタイプ 作成機能により、 あなたの 次の プロジェクト では アプリを 簡単に 作成 できます。Xdなら初心者の方でも簡単にアニメーションカンプが作れちゃいます。 今回はそのxdの特徴の1つである「自動アニメーション」をご紹介したいと思います。 自動アニメーションとは 複数のアートボードを使用し、コンテンツの動きを再現できる機能のこと



Adobe Xd スライドして消すアニメーションを作ろう Be Creativ
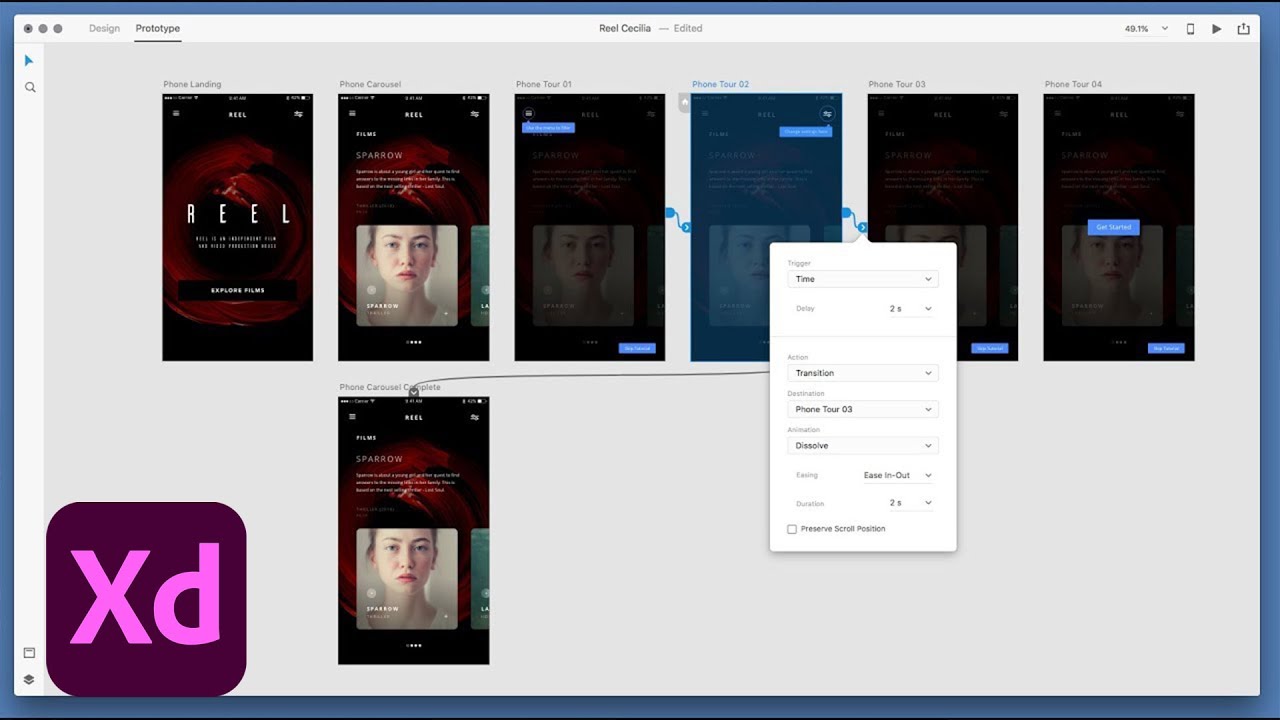
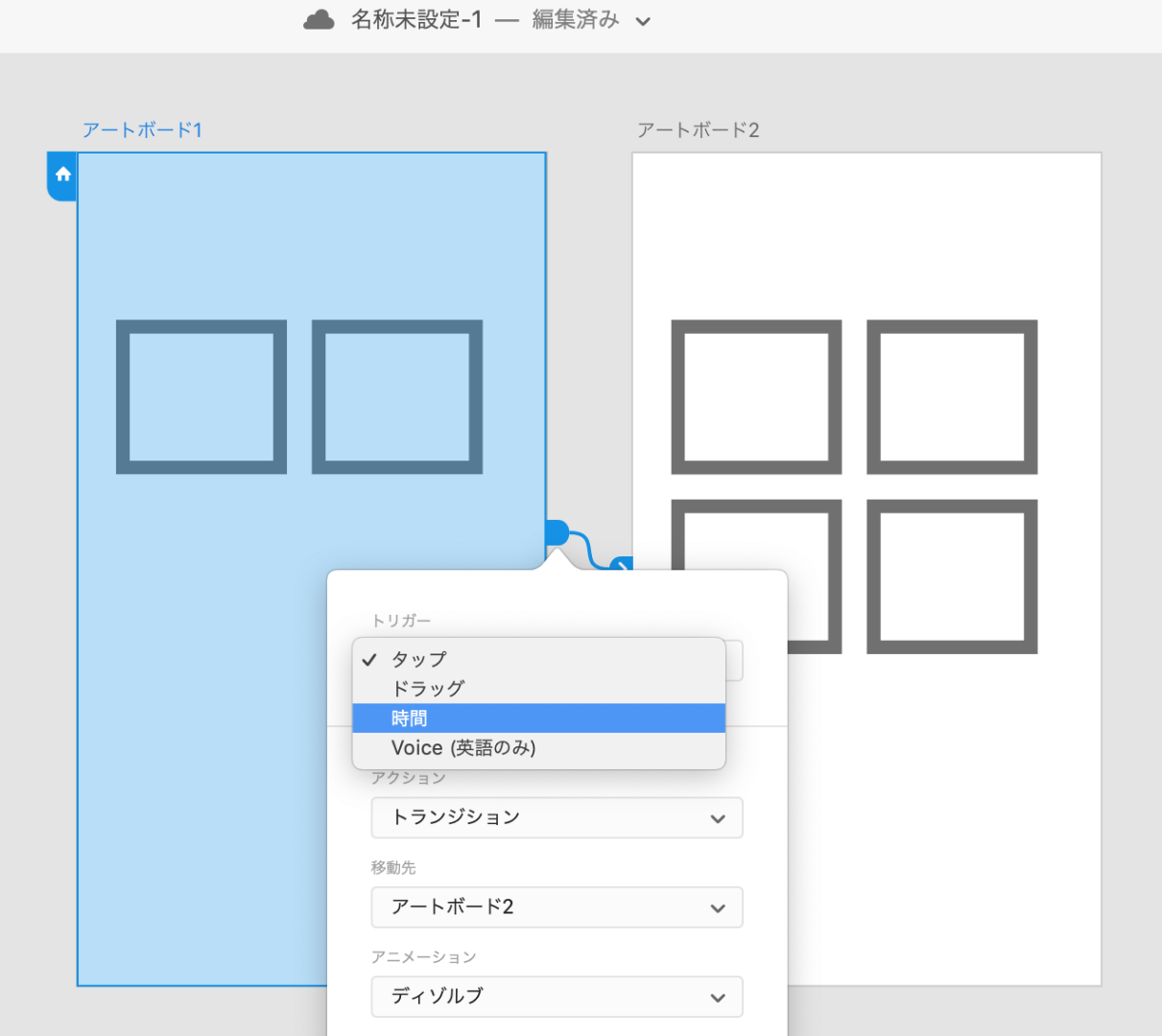
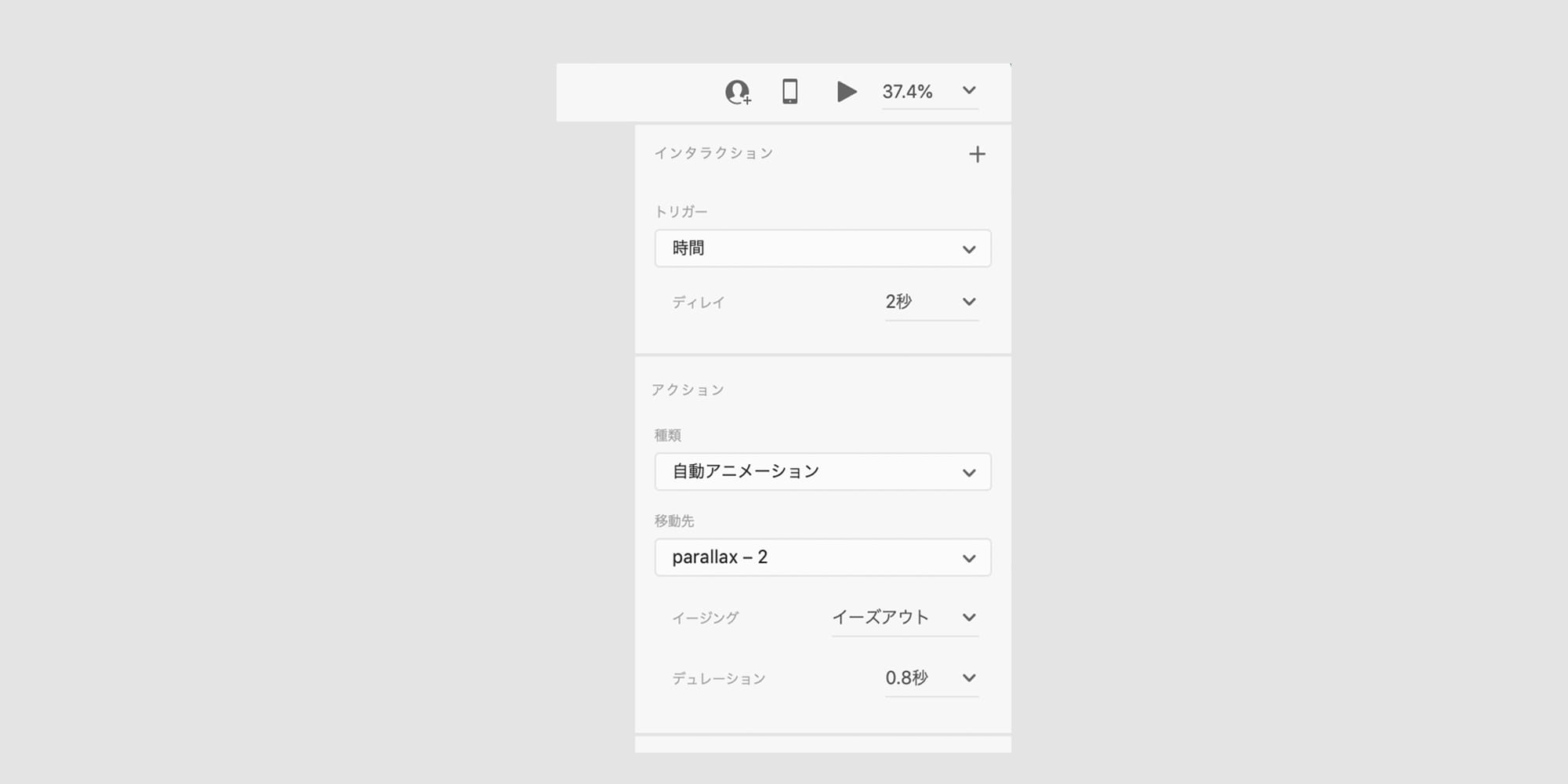
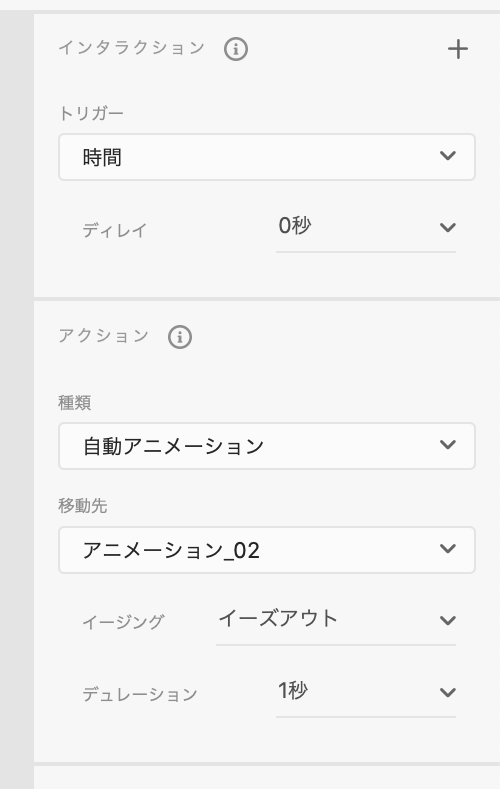
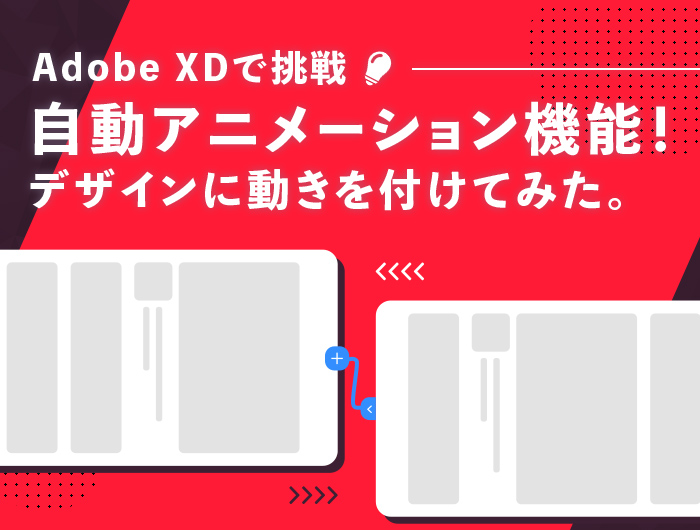
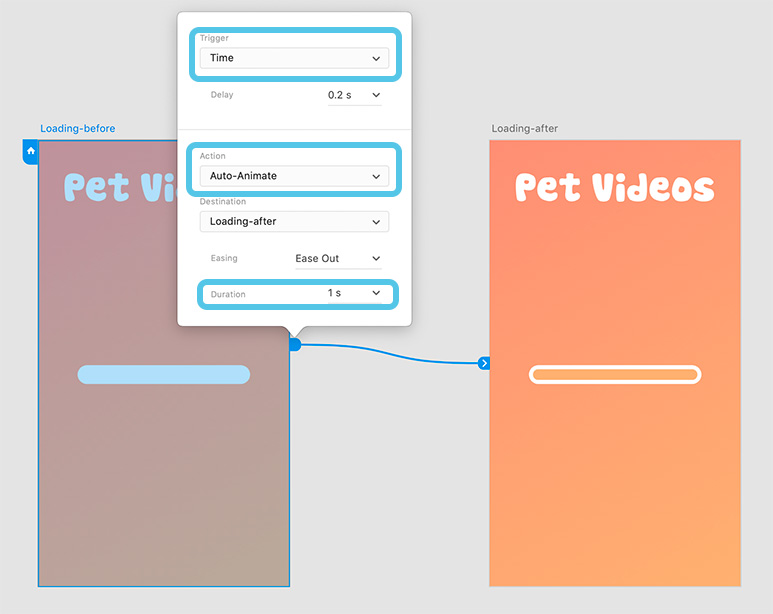
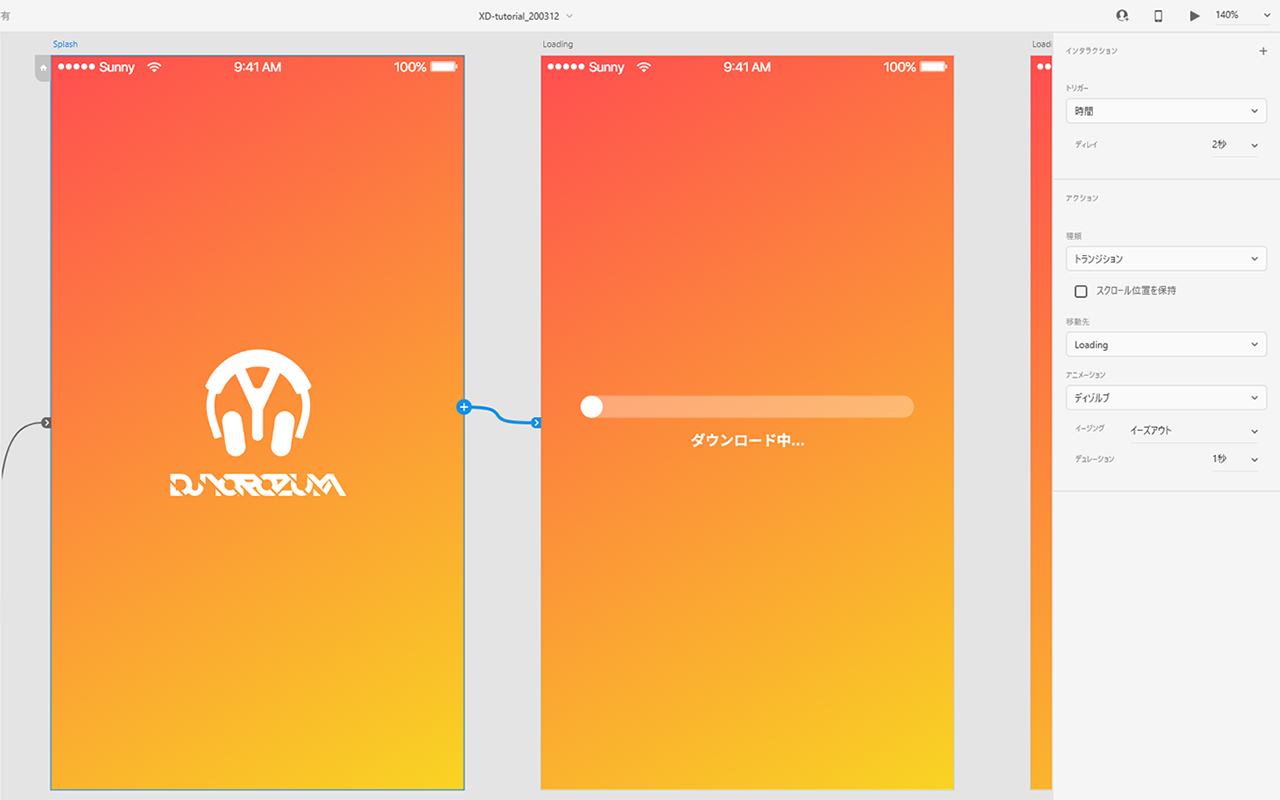
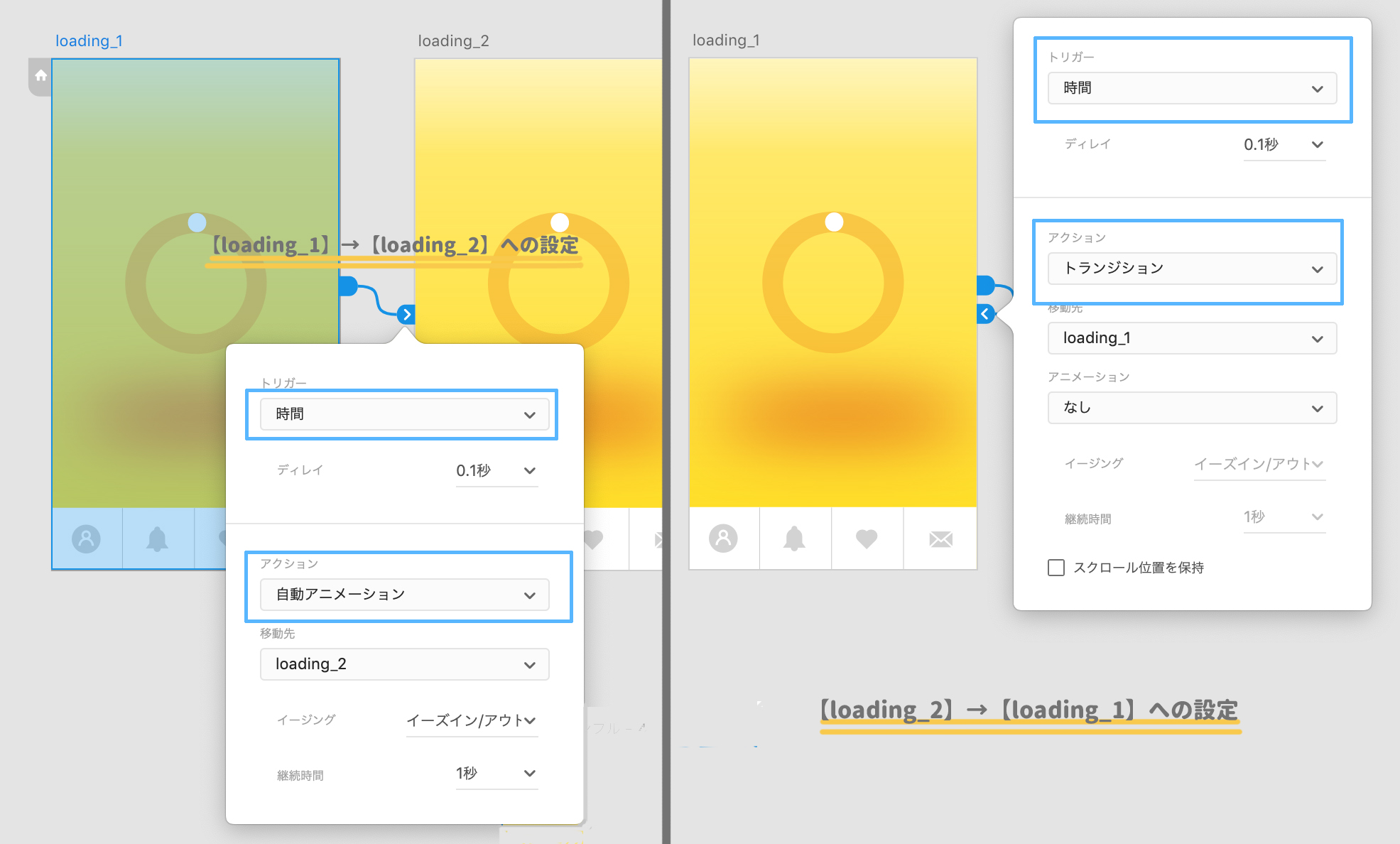
そんな時にAdobe XDの自動アニメーション 今回はサイトのロード時を想定しているので、「時間 が経過したら」実行という設定にします。 そのため、トリガーを「時間」に指定します。 他にもタップされたら、ドラッグされたら、音声を認識したら(すごい!)など、色々な設定があAdobe XDの自動アニメーション機能は、デザイン制作においてイメージが伝わりにくい動き(アニメーション)を簡易的に表現することができます。 今回は4つのオブジェクトがフワッと下からスライドしてくる簡単なアニメーションを作ってみたいと思います! 作成方法 (1)アートアニメーションに時間差を付けたい場合 アニメーションに時間差を付けたい場合は、赤い下線の「0s」の数字を変更してください。1秒待ってから処理したい場合は「1秒 = 1s」となります。 transition all 13s 0s easeout;
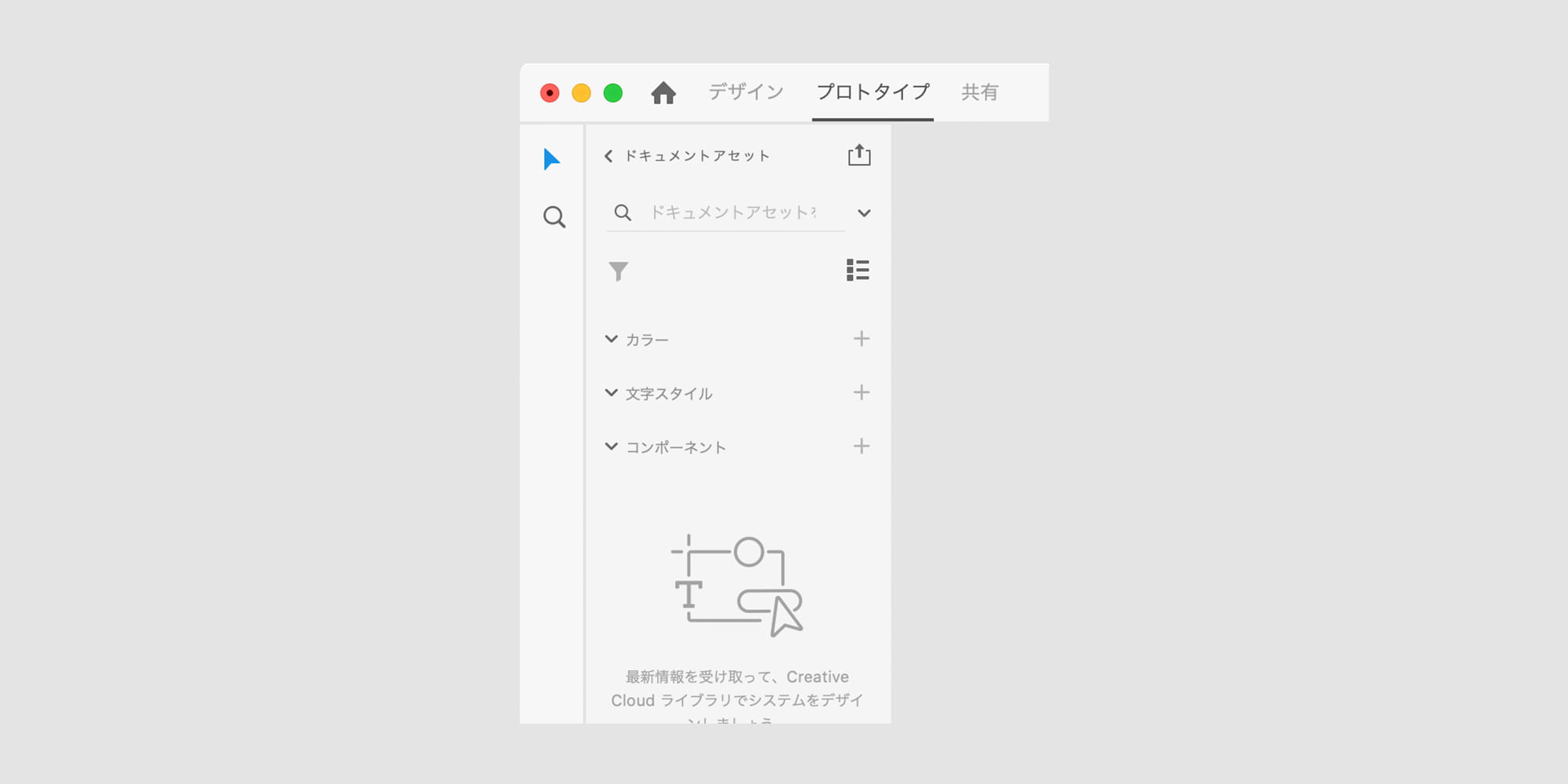
デザインの中に、同じ要素の組み合わせが繰り返し登場する場合には、大きく時間を削減できる機能です。 端的に言うと ヘッダーやボタンなどのパーツをシンボル化しておくと、全てのシンボルを一括で編集できますよ〜〜という機能です。 シンボルはアセットパネルに追加され、要素Adobeが10月15日、クリエイティブカンファレンス「Adobe MAX」で、発表したAdobe XD 19の新機能の詳細を紹介しています。音声トリガーとスピーチ再生・自動アニメーション・ドラッグジェスチャー・Illustratorとの連携など。イージング:アニメーション速度の緩急種別 デュレーション:アニメーションが完了するまでの時間 そしてできたのはこんな感じのアニメーションです! xdはuiに特化したツールなのでこういう機能も用意してくれてます!効率的にuiを作成してリッチに
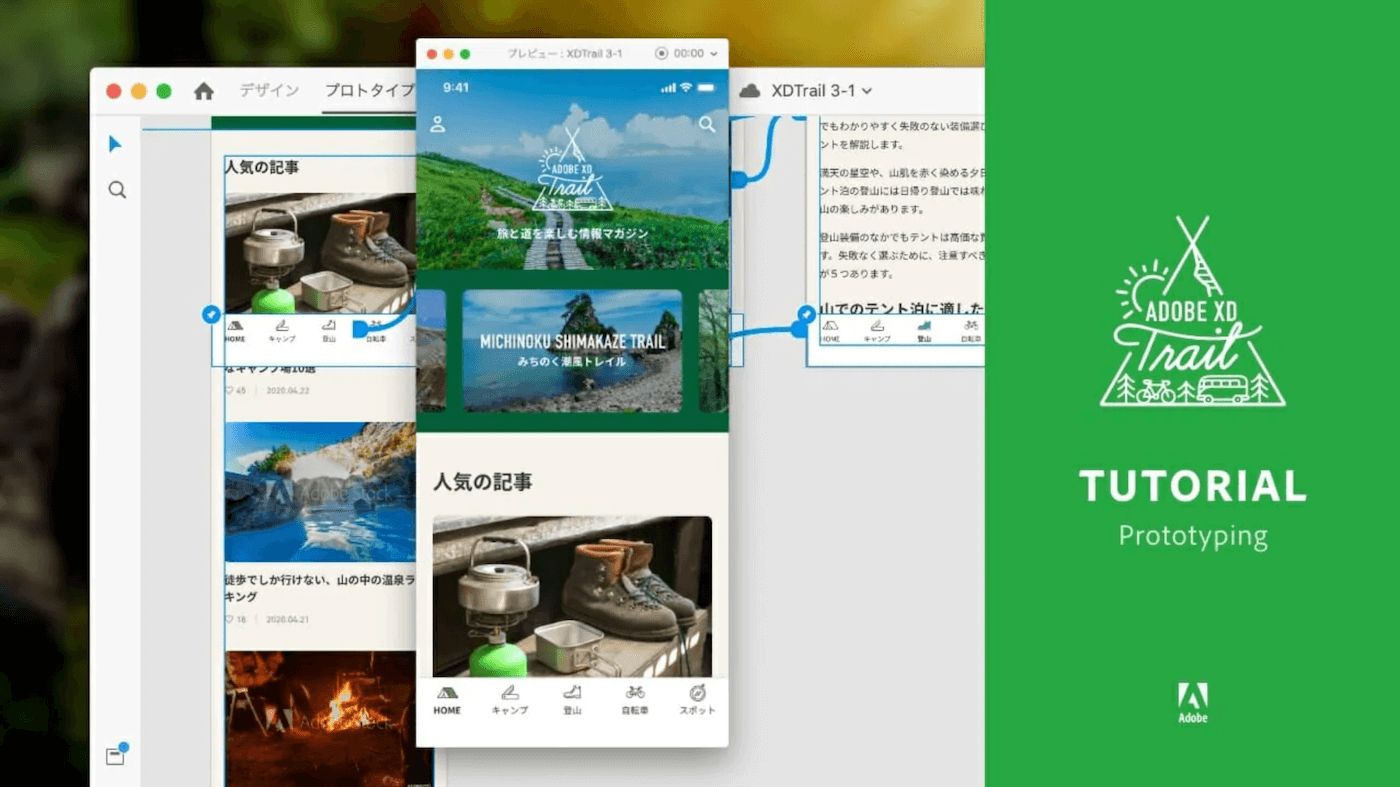
6 自動アニメーションによるプロトタイピング Adobe XDに最近追加された「自動アニメーション」もまた、非常に便利な機能のひとつです。エレメントになめらかなアニメーションを自動的につけてくれるため、プロトタイプの作成がグッと楽になります。時間 1秒 自動アニメーション イーズアウト 03秒 Adobe XD自動アニメーションでサイドメニューを作ろう 人気記事 Adobe XD3分でできる、画像をスライドさせる方法!GIFで解説! ADOBE XDホバーアクションを使ったドロップダウンメニューの作り方! Illustrator 一瞬で各要素を別々の時間は戻って来ないので、しっかりと計画を立てて、1日1日を逃さないようにしたいものですね。 今回はAdobe XD でのパララックスアニメーションの作成手順をご紹介させていただきたいと思います。 それでは参りましょう。 Table of contents Adobe XD での




初心者向け Adobe Xdでオープニングアニメーションを作ってみよう オンスタ オンラインで学習するための近道になるサイト




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog
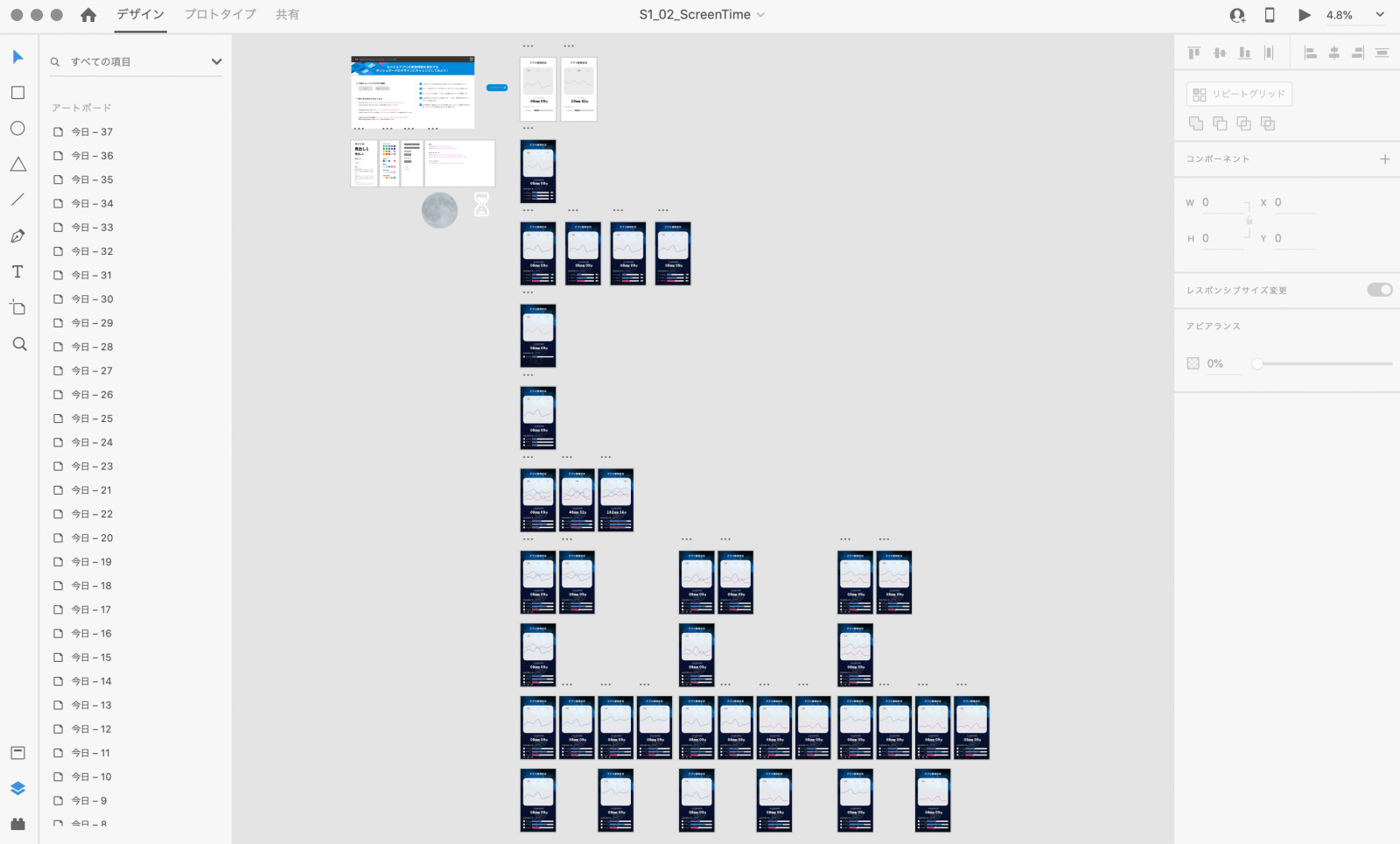
Adobeが提供しているソフトウェアですが、自動アニメーションという機能を使って このような簡単なカウントダウンタイマーを作っていこうと思います。 2パターンで比較していくのでチェックしてみてください。 今回はマスキングとリピートグリッドを使ったやり方を紹介します。超初心者向けAdobe XDの自動アニメーションを1分で作ってみよう! はじめまして!アニメーション大好きデザイナーの024と申します! さて、みなさん。この記事をクリックしたということは、今まさにこのような気持ちでいるのではないで デザイン 024Bauyaが教える「Adobe XD 自動アニメーションで作る 動くプロトタイプ」の講座詳細です。 Webデザイン 六本木・赤坂開催。受付期間中に、早めにご予約ください。Webデザインの講座をお探しなら、簡単に検索・予約できるストアカ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd コンポーネントのステートの 新しいトリガー ボイスコマンド でuiを操作する データ付き 働くひとと組織の健康を創る Icare
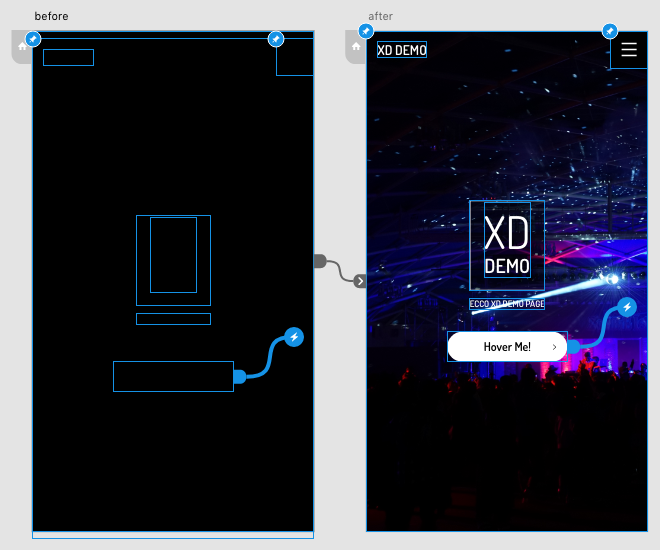
この記事は、Adobe XD Advent Calendar 18の2日目です。 Adobe XDは18年を通して進化を続け、1年前まではまったく想像もしなかったほど使い勝手がよくなりました。さて、その中ですこし物議を醸していそうな気がしなくもないような機能が10月のアップデートでやってきました。自動アニメーションAdobe XDで一部のみアニメーションをする イメージとしては以下の画面です。 最初は「1」「2」「3」はすべて重なっています。 クリックをすると、「2」、「3」と順に右に展開します。 「A」「B」は移動しません。 やることはとても簡単で、3STEPで済み自動アニメーションを使ってみる xdのアクションは上で説明した通り7種類あります。 今回はとても便利な自動アニメーションを使ってアニメーションを作ってみます。 今回作るアニメーション ふわっと出てくる;




遊びながらxdを学ぶ Part1 自動アニメーション編 岡山のweb制作はkomari




Adobexdの自動アニメーション機能を初心者なりに触ってみた Entac S Scrawl
また時間トリガーを自動アニメーション xd がアートボードの属性を保存し、それ以降作成する画面のデフォルトとして提供します。 タイマー 時間トランジションと自動 アニメーションやオーバーレイを組み合わせて、インタラクティブ効果を作成することができます。詳しくは、√70以上 xd 自動アニメーション 時間 Timeis automatically displays the time in your time zone by using your IP address to detect your location Your IP address is 1 Your detected location is ニューヨーク, アメリカ合衆国ニューヨーク, アメリカ合衆国ヒント アニメーション効果の遅延開始時間は、その 開始 設定で設定しますタイマートランジションの作成 2/2(自動ループの作成) 時間トリガーをアクションと組み合わせて使用すると、ループアニメーションを作成できます。 ループアニメーションを作成するには、アニメーションの最初と最後のアートボードの外観を同じに




時間トリガーを使用してタイマートランジションを定義する方法を説明します




Xdでタイマートラディションが表示されない Adobe Support Community
アニメーションを設定する 次にプロトタイプモードへ移動し、アートボードをつなげていきます。 アニメーションは開始と終了の変化の差分を追ってくれる 「自動アニメーション」 を使っています。 トリガーには 「時間」 を使っています。 通常のXDAdobe XDの自動アニメーションが10月のアップデートで使えるようになったので、初めて自動アニメーションを使う方にわかりやすいようにGIF画像でトランジションを解説します。 以下のような方に参考にしていただければ幸いです。 ・「自動アニメーションって何?Sito こんにちは。sitoです。 11月日(火)にパシフィコ横浜で開催されたAdobe MAX Japanに行ってきました! セッションの内容はもちろん、去年買えなかったPhotoshop




Adobe Xdで一部のみアニメーションをする Freemas




オンライン講座 Adobe Xd 自動アニメーションで作る 動くプロトタイプ By 松下 絵梨 ストアカ
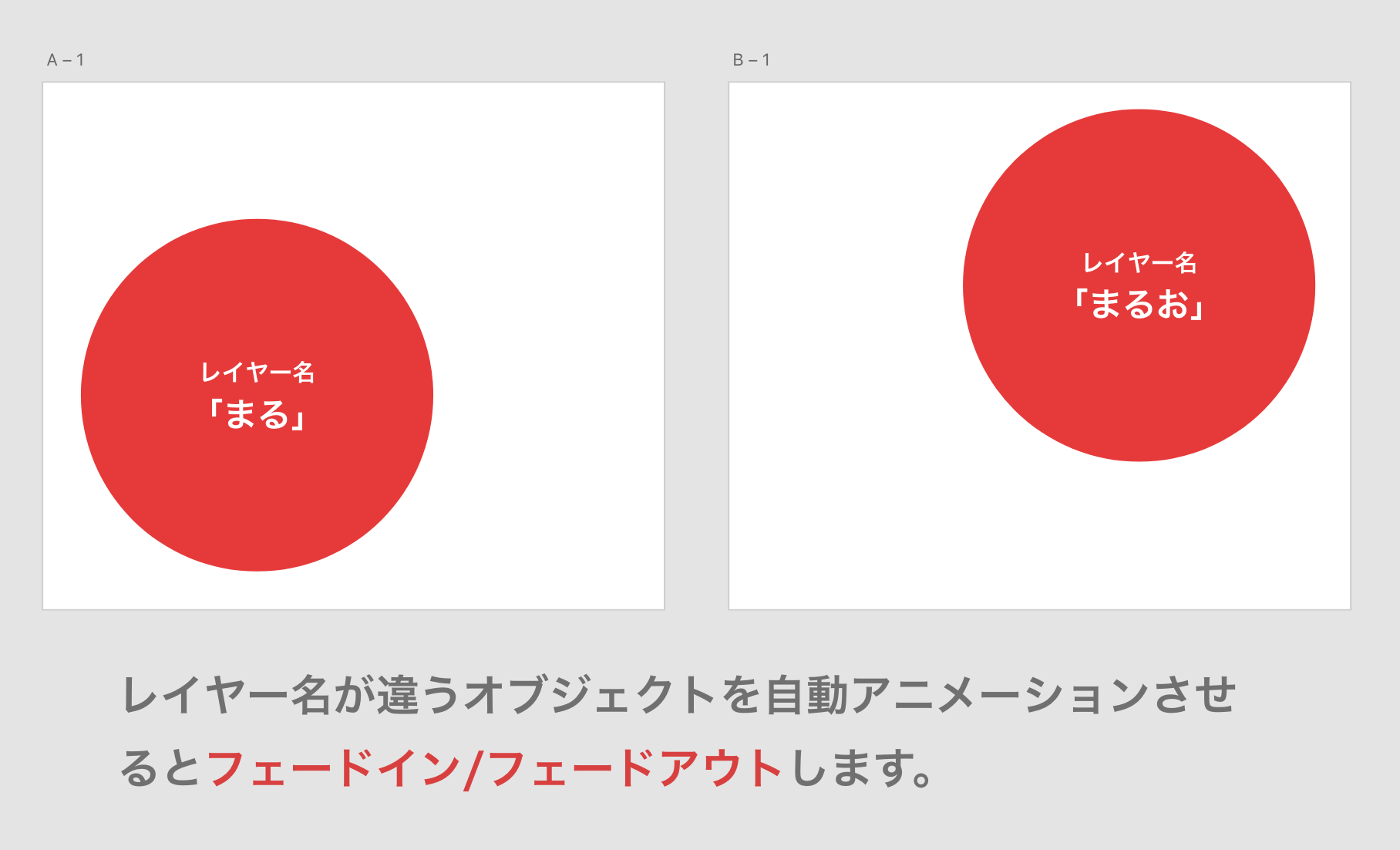
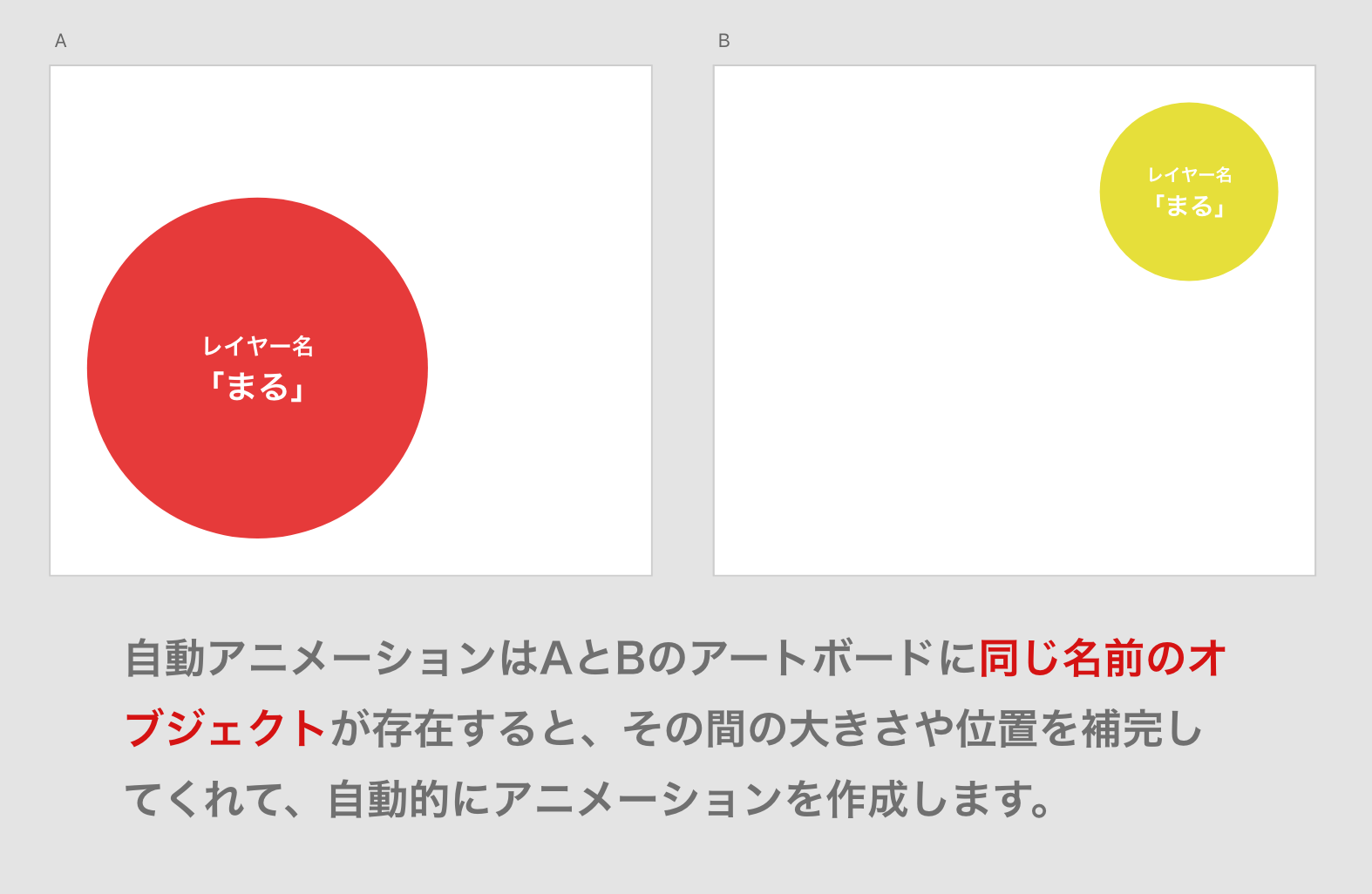
Adobe XDを使用したデザイン制作が広まっています。 私ももれなくAdobe XDで制作してほしいと言われるようになり、空いた時間で使ってみました。 特に気になったのは18年末あたりからついた「自動アニメーション機能」で、画面の遷移だけでなくかなり細か Adobe XD 1分第13回 タイマートランジションとパネルの設定項目 – Adobe Blog 自動アニメーションの基本技 アニメーションを設定する場合には、レイヤー名を同じにしておく必要があります。Bauyaが教える「Adobe XD 自動アニメーションで作る 動くプロトタイプ」の講座詳細です。 Webデザイン 開催。受付期間「継続時間」は想像通り、どのくらいの時間をかけて変化するかを設定していきます。 設定は以上です。 たったこれだけでイメージするアニメーションがつくれるのはすごくいいですね。 まとめ Adobe Xdで作れるもっとも簡単なアニメーションを説明しまし




プロトタイプのアニメーション化 3 3 ドラッグトリガー Adobe Xd Trail



Adobe Xd スライドして消すアニメーションを作ろう Be Creativ
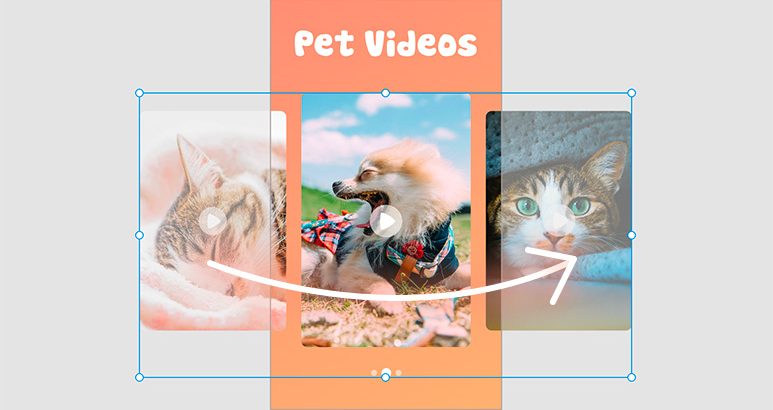
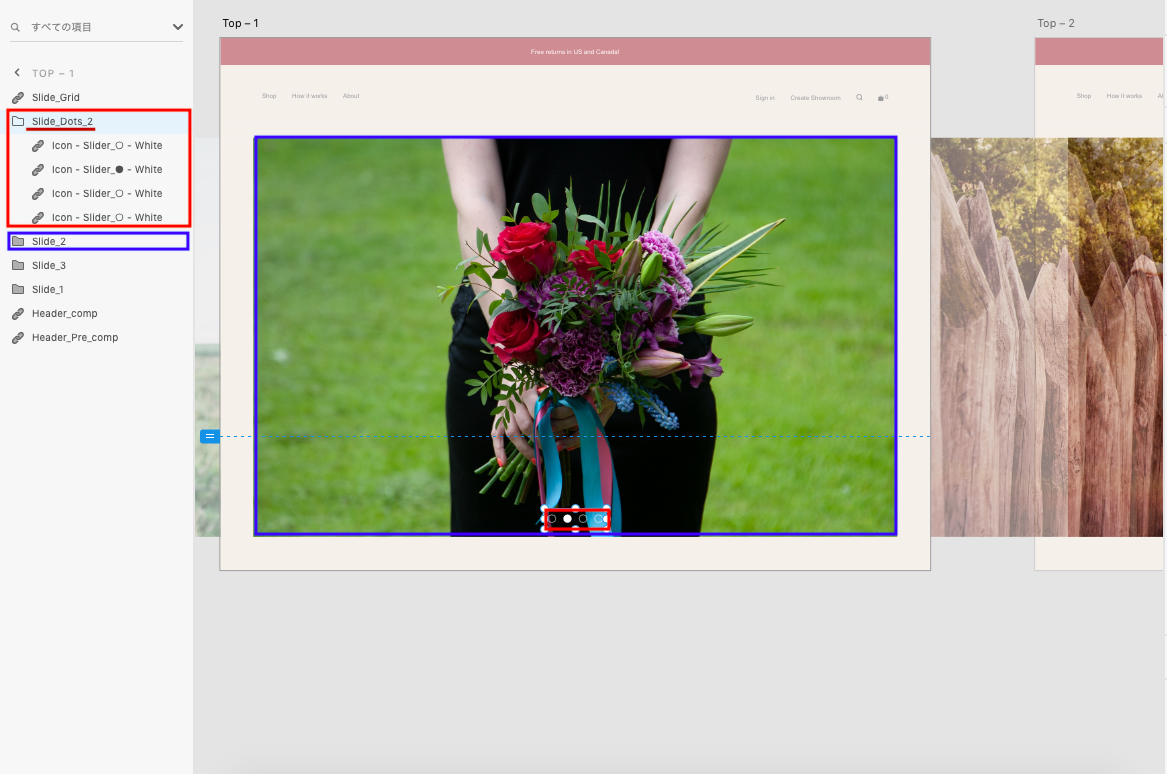
今回は、Adobe XDの「時間トリガー」のインタラクションを使って無限にループするスライドショーのデザインを3パターンご紹介したいと思います。 Adobe XDの「自動アニメーション+時間トリガー」を使いこなすことで、表現の幅もぐ~んと広がります。Adobe XDの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう! 常に進化をつづけるXD。 案件やデザインテイストによって向き不向きはありますが、活躍の場を着実に伸ばしています。 今回はXDの大きな特徴のひとつである 、「自動Adobe XD から After Effects への書き出し(視聴時間:1 分) 詳細情報 XD の自動アニメーションについて詳しくは、以下のビデオをご覧ください。 視聴時間:6 分 その他の関連ヘルプ 自動アニメーションでサポートされているオブジェクトプロパティ;




非デザイナーがadobe Xd Creative Challenge に3シーズン全部参加した話 Mio Log Xd Ver




タイマートランジションの作成 1 2 時間トリガーの基本 Adobe Xd Trail
攻略XD「自動アニメーション」できない?ループ・スクロール・時間・フェードイン まだAdobe XDのインストールが済んでいない方は学習前に下の記事からインストールしておきましょう!( 今なら14日間の全額返金保証付き) Adobe「コンプリートプラン」できること・値段・イXd 自動アニメーション 時間のギャラリー 各画像をクリックすると、ダウンロードまたは拡大表示できます ページ番号をクリックして他の画像を表示し、画像をクリックして画像のダウンロードリンクを取得します 「Xd 自動アニメーション 時間」の画像ギャラリー、詳細は各画像をクリック解決済み トリガーの選択箇所で、時間という選択しがありません。 どのようにしたら時間を選択をできるようになるのでしょうか? どなたか教えて下さい。



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア
Adobe XD自動アニメーションで、展開メニュー、スライドショー、カルーセルを作ってみた Adobe XD;と思考した時、xdにたどり着きました。 xdのアニーメーション設定は超簡単 1xdのイージング機能でアニメーションをつける この動画は4枚のアートボードと、3つのイージング設定だけで出来ています。素材さえ揃っていれば、作業時間は10分ほどです。Adobe XD:自動アニメーションをテストする Adobeは最近、10月にAdobeMaxでAdobeXDの更新バージョンを発表し、「AutoAnimate」と呼ばれる新機能を導入しました。 Adobeはそれを説明したようアドビXDは、以下のようなあなた発散プロトタイピングのオプションを提供




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xd プロトタイプでパララックスアニメーションを作成 Will Style Inc 神戸にあるウェブ制作会社




Gifで解説 Adobe Xdの自動アニメーショントランジションまとめ 吉岡ヤス Note




Adobe Xd Creative Challenge シーズン3 Week3 Mio Log Xd Ver



Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス




Adobe Xd 無限ループのスライドショーを作る方法 時間トリガーを活用しよう ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




Adobe Xd プロトタイプでパララックスアニメーションを作成 Will Style Inc 神戸にあるウェブ制作会社



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Fd5z0nuf5z3rtm




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare



Adobe Xdの 自動アニメーション機能 で作る クリスマスツリー Twitter広告をadobe Xdで作る時代です Amity Sensei




初心者向け Adobe Xdでオープニングアニメーションを作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xd Creative Challenge シーズン1 Week1 Mio Log Xd Ver




Adobe Xd スライドショーを作る方法 自動アニメーションとステート機能 Youtube




Adobe Xd 自動アニメーションでスライドをつくってみた 続 12 28 追記 ふーしゃのweb制作ブログ




Adobe Xd Creative Challenge シーズン3 Week1 Mio Log Xd Ver




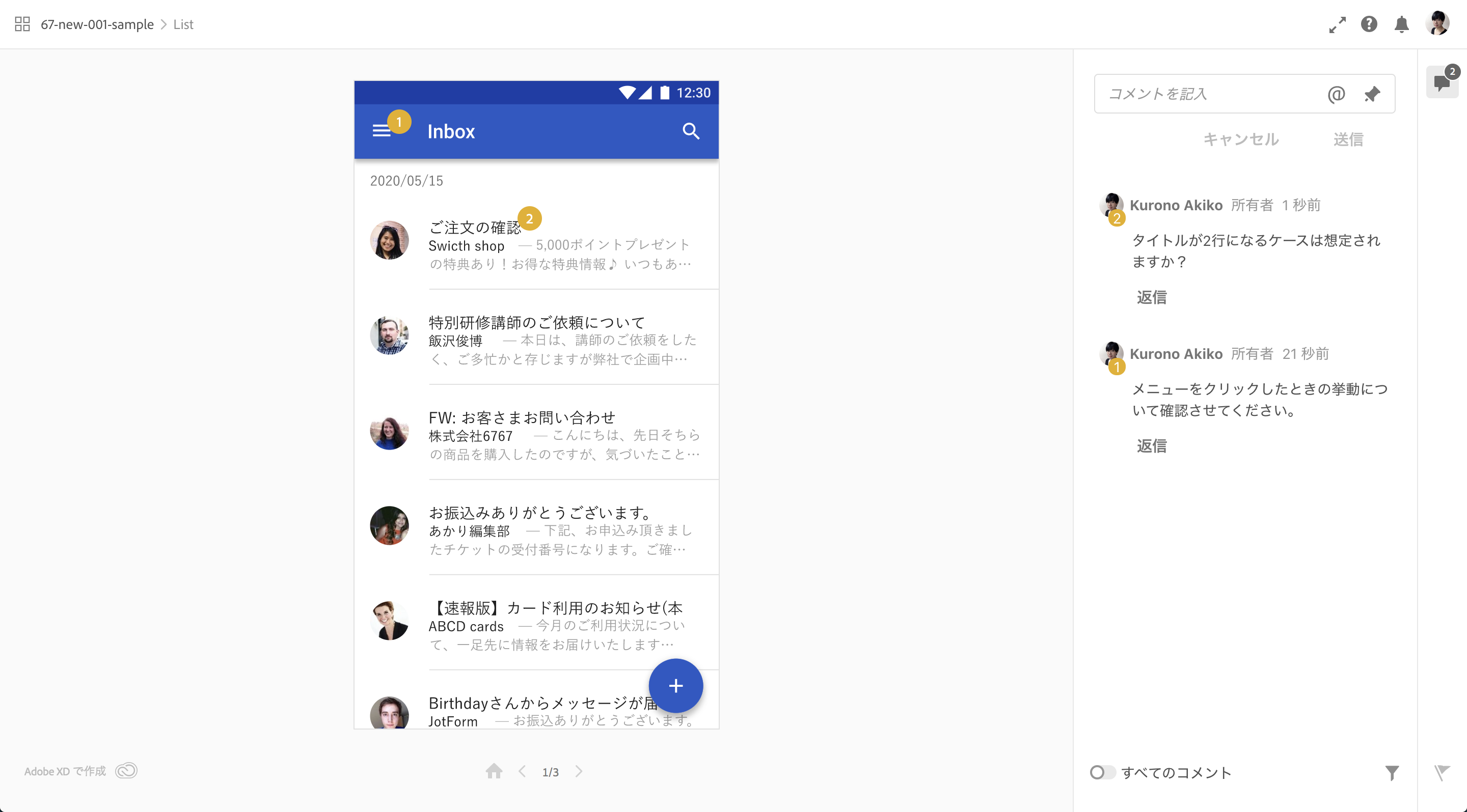
黒野明子のadobe Xdへの理解を深める プロトタイピング アニメーション 東京 原宿のweb制作の学校 ロクナナワークショップ



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




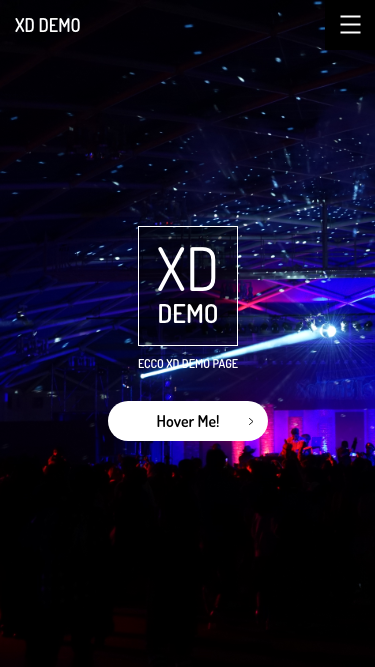
Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作なら株式会社エッコ




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Gifで解説 Adobe Xdの自動アニメーショントランジションまとめ 吉岡ヤス Note




Adobe Xdの自動アニメーションとは 誰でも簡単に使える方法を紹介 Creators




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作なら株式会社エッコ




Adobe Xdを使ってフリートマップのプロトタイプを作る方法 Aptpod Tech Blog




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




黒野明子のadobe Xdへの理解を深める プロトタイピング アニメーション 東京 原宿のweb制作の学校 ロクナナワークショップ




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




Adobe Xd アニメーションの作り方 マーカーネット株式会社




Adobe Xdをもっと使いこなすヒント 第55回 自動アニメーションの基本仕様を押さえる




Adobe Xd 無限ループのスライドショーを作る方法 時間トリガーを活用しよう ホームページ制作 大阪 インフォメーションメディアデザイン株式会社



3




Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア




スタッフコラム キテるxdはプロトタイプでアプリにナル At Strix




Adobe Xdアニメーションレシピ R360study Booth




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作なら株式会社エッコ



Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobe Xd 無限ループのスライドショーを作る方法 時間トリガーを活用しよう ホームページ制作 大阪 インフォメーションメディアデザイン株式会社



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Xdで楽しい お家時間 子どもの教育にも使えるadobe Xdの活用法 ログミーtech




Osamu Sato Xd本重版 Osatocom Twitter



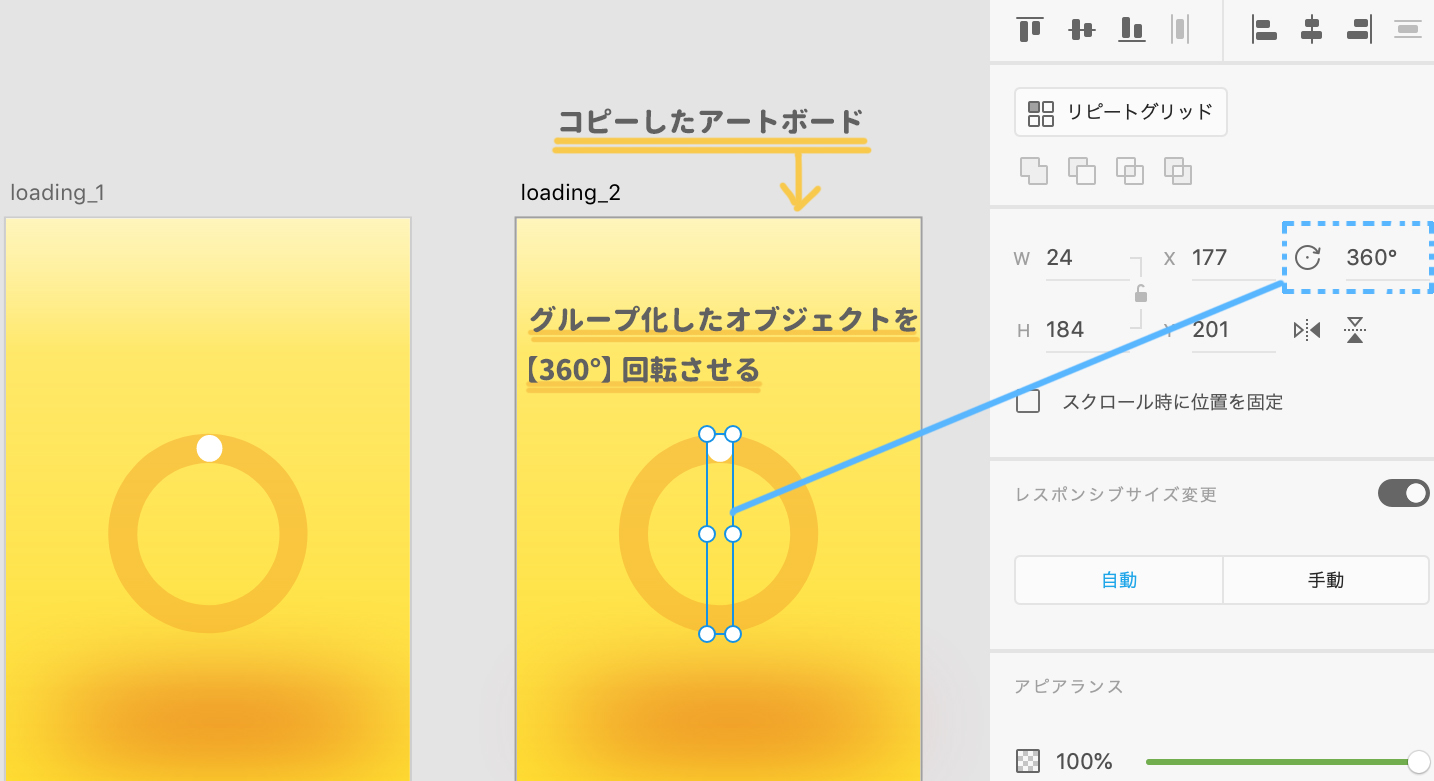
Adobe Xd 3分で出来る 自動アニメーションでローディングバーを作ろう Be Creativ



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei



Adobe Xdの 自動アニメーション機能 で作る クリスマスツリー Twitter広告をadobe Xdで作る時代です Amity Sensei




Adobe Xdの 音声トリガー でかんたん音声プロトタイピング Ics Media




Xd でのビデオを使用したプロトタイプの作成




Adobe Xd 無限ループのスライドショーを作る方法 時間トリガーを活用しよう ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作なら株式会社エッコ




Adobe Xd 無限ループのスライドショーを作る方法 時間トリガーを活用しよう ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Xd での自動アニメーション



Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ




スタッフコラム キテるxdはプロトタイプでアプリにナル At Strix




遊びながらxdを学ぶ Part1 自動アニメーション編 岡山のweb制作はkomari




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk




時間トリガーを使用してタイマートランジションを定義する方法を説明します




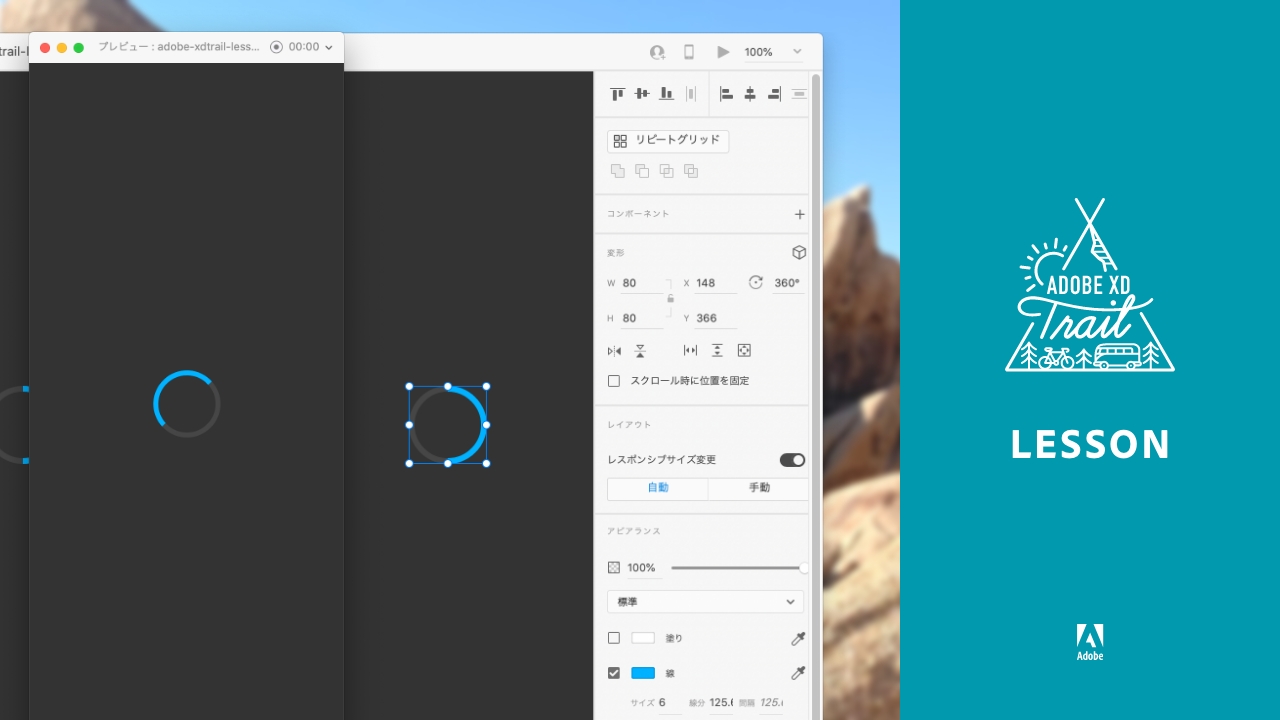
Adobe Xd でつくるグラフィックのアニメーション表現 アニメーションするローディングアイコンを作成 Adobe Xd Trail




Adobe Xd 自動アニメーション Hi Fn



Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ



3




Xdで超簡単に3dギャラリーを作成 ミュージックアプリ風




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




スタッフコラム キテるxdはプロトタイプでアプリにナル At Strix



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ



No comments:
Post a Comment